Less的使用教程之Koala工具软件使用
Less简介
CSS作为一门标记性语言,CSS 的语法相对简单,对使用者的要求较低,但同时也带来一些问题:CSS 需要书写大量看似没有逻辑的代码,不方便维护及扩展,不利于复用,尤其对于非前端开发工程师来讲,往往会因为缺少 CSS 编写经验而很难写出组织良好且易于维护的 CSS 代码,造成这些困难的很大原因源于 CSS 是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念。LESS 为 Web 开发者带来了福音,它在 CSS 的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了 CSS 的编写,并且降低了 CSS 的维护成本,就像它的名称所说的那样,LESS 可以让我们用更少的代码做更多的事情。
详细Less使用说明请前往:LESS中文文档网站
一、首页下载编译Less的工具软件,并安装
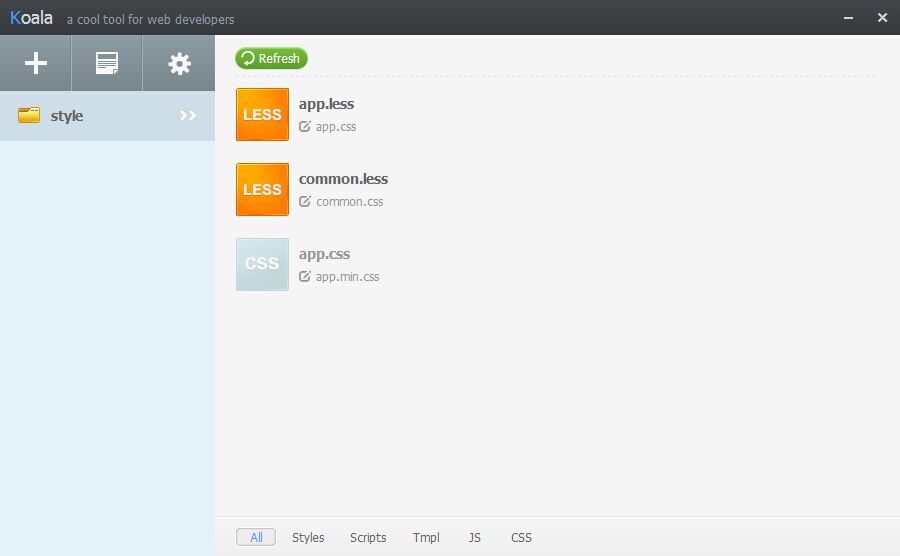
二、Koala使用方法,将这个style文件夹拖到koala软件界面中


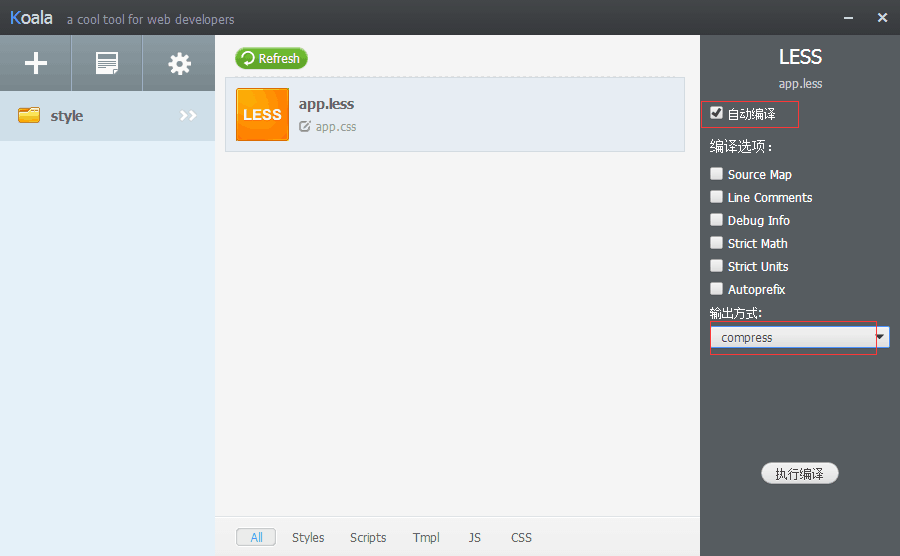
三、编译设置:只留app.less,其它不相关的文件右键移除掉就行
注:移除文件后如果再次点击了绿色的Refresh按钮又将重新加载其余文件,所以尽量不要按此按钮
注:右边设置,勾选自动编译后 只要app.less文件有改动就会自动watch编译,输出方式一般用compress压缩方式

注1:less文件中包含其它.css或.less文件语句如下:
方法一:@import "app.css";
方法二:@import url("app.css");
注2:css中的图片url可转换为base编码,启用规则为在image url末尾增加参数"?base64"。(注意base64转换仅限本地图片)
如less文件代码:background: url(../img/logo.png?base64) no-repeat;
编译后的css代码将会这样:background: url(data:image/png;base64,R0lGODlhEAAQAMQAAORHHOVS.....) no-repeat;上一篇:马化腾的微信新野心

