JS代码合并压缩之Koala工具软件使用
发布者:梦幻一新科技 发布时间:2015-11-06 00:27:25 阅读次数:16496
一、首页下载工具软件,并安装
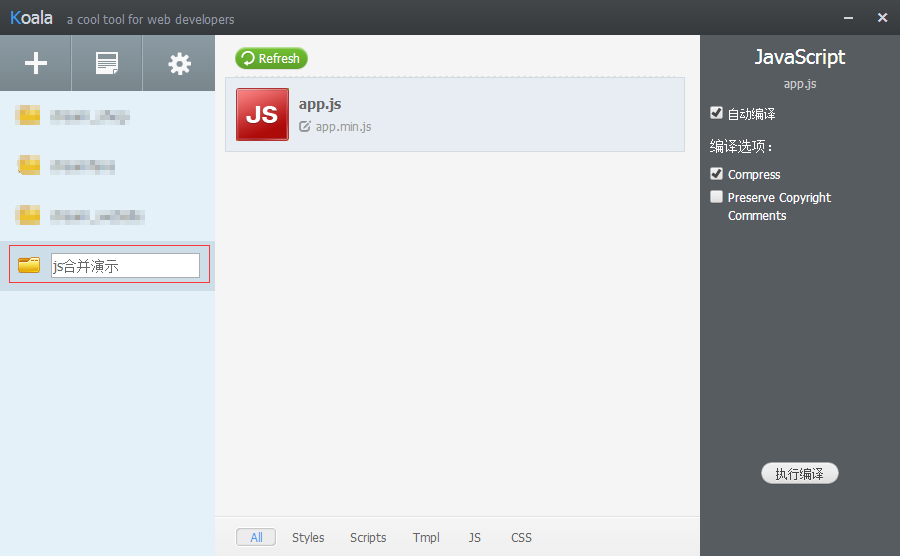
二、Koala使用方法,将这个JS文件夹拖到koala软件界面中
1,将左菜单栏的名称由“JS”重命名为“js合并演示”
2,将中间文件夹表中不相关的js文件右键移除掉,只留下要app.js文件即可
注:其中app.js的代码示例为(// @koala-prepend "xxx.js"为include包含js文件):
// @koala-prepend "include/global.js"
// @koala-prepend "include/index.js"

3、勾选自动编译后,相关的所有文件包括include文件内容发生改动时将重新编译,项目中只调用生成的app.min.js文件即可
4、如被压缩后的代码不方便调试,可以将右边设置的Compress的勾暂时去掉有利于代码跟踪调试(待项目上线时将勾选Compress进行js代码压缩)
喜欢
(0)
0%
一般
(0)
0%
上一篇:【教程】FTP连接工具图教程
下一篇:MySQL命令行操作

